
Getting overall feedback on the design is the key to prototype usability testing. As long as they are aware that this is a rough draft, their comments on the user experience should be relatively straightforward. Depending on whether they are active, you can also direct them to specific links or buttons. You don’t want to be overbearing in your guidance, but you can include specific elements to work on. You should guide users through the prototype workflow so that they can test and provide feedback since parts might be inaccessible. In the test time, it is more efficient to examine what’s available for users to explore.Īdvise users through the prototype usability testing workflow A user should not be clicking dead links or judging navigation that you have not fully developed.
/cdn.vox-cdn.com/uploads/chorus_image/image/65619994/Coediting.0.png)
The contrast between text and color may need to be greater, or the font may need to be larger.ĭuring the prototype usability testing process, it’s important to set up tasks for your users to complete because a prototype is part of the early-stage design process. It will help you evaluate whether or not your user interface is accessible. Visual elements like color schemes, font sizes, and image placement can be questioned. This will allow you to determine which content the users would find helpful.Īlso, ask the users how they feel about the visuals in general. You can also ask them if the design conveys enough information about the brand, product, or experience. Next, find out where they see the workflow as intuitive. It would be worthwhile to ask users to assess where things are placed or to demonstrate what path they might take through a page.

Tasks involving these elements are pointless since some links and buttons may not be functional. You need to focus on the visuals, information shared, and layout of the interface when creating tasks for a prototype usability test. The users can focus on the early stage elements you may need to address before moving on during the test if they come into the test with the understanding that the website or mobile app is still under construction. Users will be able to directly provide feedback on other elements of the user experience. You can also inform users that there may be broken links or limited functionality at this stage. To understand the context for this design, first, define the test scenario. There are some tips to ensure that your prototype usability testing tasks are suitable for the situation: Quick tips for prototype usability testing tasks There are some tips for writing prototype usability testing tasks. To achieve the best results, you have to carefully craft your tasks.

It doesn’t matter if the prototype is high loyalty or not. We recommend drafting your usability test in a way that users can easily navigate it since prototype usability testing features work with your design at an incomplete stage. It will allow you to correct mistakes on the back-end and save time and money for your team before the design goes into production. During design, it gives you a good idea of how the user experience will be. This means that prototype usability testing is also essential. Prototyping is a crucial step in the design process. Importance of prototype usability testing We will explain the better way to write tasks for prototype usability testing. Because prototype usability testing involves incomplete designs and user interfaces, task setting is an art. The best way to ensure accuracy is by writing appropriate tasks for your users to follow. Prototype usability testing is crucial to moving forward in the UX design process because you need accurate feedback and data.

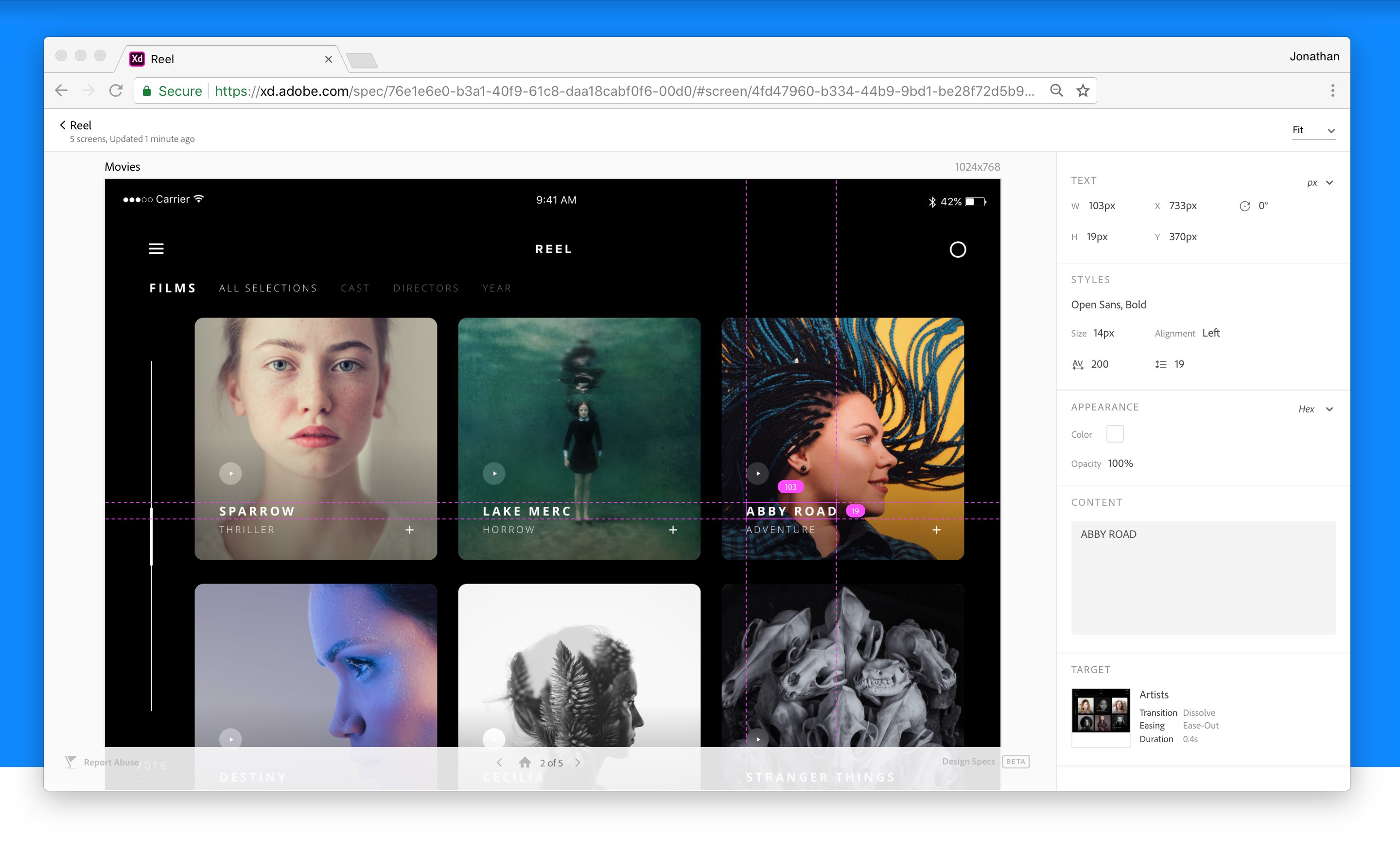
Leveraging real-time data and insights generated by early and frequent testing can also help teams make better decisions. You can also assess how users will interact with your designs. You can conduct prototype usability testing on Adobe XD designs early on in the UX design process to identify potential problems that could become costly later on. A critical part of the UX design process and UX research prototype usability testing so you can understand your designs and UX research before developing them. Test your prototypes with real users to see how powerful they can be. But prototyping is only the starting point. This helps designers communicate their vision to team members and ensures everyone is on the same page. Users can create interactive prototypes that look and feel like real websites and apps using Adobe XD. This starts with prototypes and includes the important step of prototype usability testing. As UX designers progress through the UX design process, they create dozens of variations of each design, incorporating feedback along the way. Adobe XD is one of many tools and features in the Creative Cloud that allow you to develop digital experiences. Adobe XD is one of the most popular tools in today’s digital design world.


 0 kommentar(er)
0 kommentar(er)
